Olá galera,
Hoje vou abordar um tópico diferente do que eu faço normalmente, o 3D. Nem todos sabem, mas tenho um pezinho na Computação Gráfica, aproveitem e conheçam melhor meu trabalho
neste link que leva ao meu portfolio.
Sou professora suplente na SAGA em Recife, no curso de
maquete eletrônica e construção de cenários, o Marquise e uma dúvida comum dos alunos sobre mental ray é: Como aplicar luz volumétrica utilizando MR Sun na cena?
Resultado do projeto que veremos hoje:
Note que as como a luz está entrando marcada na cena, a janela mais próxima tem a luz marcada mais fraca onde só bate ela e a marcação da luz fica mais pesada de acordo com as luzes que se sobrepõe com as que estão atrás.
Se você tentar fazer da maneira comum no MR Sun, o resultado é o abaixo:
Se você tentar adicionar na cena com MR Sun uma luz comum e colocar o volume light, o resultado é o abaixo:
Perceba que a área de volume está escura, ao invés de clara. Acontece que o MR Sun não se dá bem com esta forma de aplicar volume light na cena.
Para resolver esta questão, temos que utilizar uma técnica diferente, que apesar de ser um pouco pesada para renderizar, é ideal para nós que criamos cenários realistas e não abrimos mão do nosso sol.
Nota: Perceba que o arquivo está em polegadas. Como a documentação maior do 3D Studio é em inglês, eles utilizam este sistema métrico. É importante, no momento de configurar este shader, que coloque seu projeto temporariamente em polegadas, pois é como explicarei os valores a seguir. Na aba superior vá em "Customize" --> "Units Setup" e escolha decimal inches.
Abram o arquivo no 3DS Max 2011 ou superior e lembrem-se:
Não pode haver objetos por onde a luz vai entrar. Se você tem janelas de vidro na cena, escondam as faces do vidro da janela na hora de renderizar.
Render da cena de estudo sem volume light
Primeiro, assumo, que vocês tenham um conhecimento prévio de Mental Ray, MR Sun e 3DS Max.
Vamos aprender a aplicar um shader na câmera, o Volume Parti. Este shader é aplicado na cena inteira, mas você pode também dizer quais luzes será afetadas por ele.
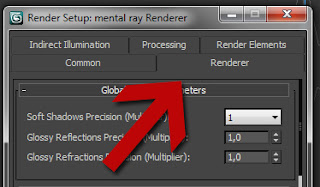
Para aplicar este efeito, vá em "Rendering" --> "Render Setup" (F10) no menu superior do 3D Studio.
Clique na aba "renderer"
Desça a rolagem até quase o final
1. Em câmera shaders, na linha de volume, clique em "None"
2. Selecione "Maps", "Parti Volume"
3. Clique "OK"
4. Abra o editor de materiais, apertando a letra "M" do teclado
5. Clique e arraste o mapa para um slot livre do editor de materiais
6. Deixe marcado "instance" e clique OK
Explicarei para que serve cada uma destas configurações abaixo
Mode: Fills Entire Volume (aplica volume à cena toda) ou Fills Only Below Lights (Aplica volume apenas da altura X para baixo). Neste caso utilizaremos a primeira opção 95% das vezes, a de volume por altura é perfeito para uma cena onde você tem, por exemplo uma neblina rasteira, fumaça ou um gelo seco na cena, onde a luz só tem volume numa altura específica.
Mantenha "Fills Entire Volume"
Scatter Color: Cor do volume. Se você coloca vermelha, o volume será vermelho e também atua na intensidade de maneira indireta. É normal colocar uma cor bem escura, quase preta. Aí, nesse caso, ele vai pegar a cor do sol.
Clique no retângulo cinza e coloque "0,031" nos valores de R,G,B
Extinction: Controla a quantidade de luz que será absorvida ou dispersa. Quanto mais alto o valor, mais escura a cena fica de maneira geral.
Mantenha o valor padrão de "0,001"
r, g1 e g2: São os valores de dispersão. Não é meu lugar, explicar tudo sobre dispersão para vocês, mas sim, passar valores comuns para esta operação. R entre 0 e 1, G1 entre -1 e 0, G2 entre 0 e 1.
Para esta imagem, utilizei os valores de Rayleigh, r (0.50), g1 (-0,46) e g2 (0,46). Para mais referências sobre os valores de dispersão,
consulte esta página (em inglês)
Non-Uniform: É a "mistura de poeira" na cena, se o volume é uniforme ou não e varia de 0 a 1, sendo 1, como se fosse realmente denso, como uma nuvem. Um valor entre 0 e 1, cria um meio termo.
Coloque "0,05" para nossa cena
Height: Determina a altura máxima da nossa VL, só é relevante caso a opção "Fills Only Below Heights" esteja marcada. Deixe a nossa em 0.
Nota: Para quem não sabe, este efeito de volume só é perceptível aos olhos quando a luz atinge um aglomerado de partículas, como poeira e é a reflexão da luz direta absorvidas nessas partículas que dão este efeito de volume na luz.
Minimun e Maximum Step Lenght: A precisão de dispersão da luz nas nossas "partículas". Quanto menores, mais lento e melhor nosso render.
Ajuste para "0,005" o valor do mínimo e "1" o valor máximo.
No GI where Direct: Esta opção diz para o Max não calcular GI onde a luz é direta, faz sentido marcar, pois, onde a luz é absorvida pelas partículas, quase não há propagação de luz indireta. Faz o render ser mais rápido, marcar.
Marque esta opção.
Por fim, Clique em "Lights". Marcar esta opção, permite que você escolha quais luzes possuirão volume light. Clique em "Add" e clique no MR Sun. Preste atenção, clique no sun, não no MR Sky.
Renderize.
 |
| Resultado Final |
Perceba que você adicionar mapas em todas as opções, mas, fiz um exemplo simples para vocês entenderem.